你是不是还在寻找一款既要实在好用、又要操作简单、而且功能还必须强大、样式也必须好看的WordPress代码高亮插件呢?看了这篇文章,你再也不用到处去百度或Google搜索“WordPress代码高亮插件”了,因为“本站出品,必属精品”,没有经过实验的东西,我是不会轻易放出来的。这款SyntaxHighlighter Evolved代码高亮插件功能强大、简单易用,绝对值得推荐,本站就是用的这款插件!
插件介绍
插件名称:SyntaxHighlighter Evolved
插件作者:Viper007Bond, automattic
插件类型:代码高亮
中文支持:支持
安装环境:WordPress2.7或以上版本
当前下载量及评价:165,844次下载 | 141次好评
最新版下载地址:点击这里下载最新版
SyntaxHighlighter Evolved基于开源的JS核心:SyntaxHighlighter JavaScript package by Alex Gorbatchev,安装后只需简单设置一下,不用修改任何代码即可达到很好的效果。
效果演示
未处理过的源代码样式:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
处理后的代码样式:
[php]
PHP Code Example
<h1>
PHP Code Example
</h1>
<p>
<!--?php echo 'Hello World!'; ?-->
</p>
<p>
This line is highlighted.
</p>
<div class="foobar">
This is an
example of smart
tabs.
</div>
<p>
<a href="http://wordpress.org/">WordPress</a>
</p>
[/php]
插件功能及使用方法
1.代码高亮
2.支持Eclips、Emacs等多种样式,可搭配不同风格的主题
3.特色——显示工具条。右上角显示工具条,可以“查看源代码”、“复制源代码”、“打印源代码”
4.显示行号
5.长代码自动换行
6.可以点击代码中的超文本链接
7.可以收缩代码框
8.高亮显示模式——某一行高亮(不推荐使用)
9.设置开始行号
10.自定义样式
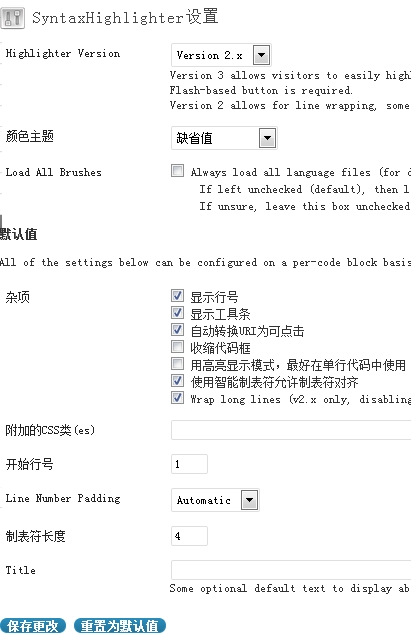
推荐设置截图:

调用代码
在编辑器HTML视图下输入以下代码中的任何一种即可:(更详细的段代码调用方式在后台的设置页面底部有介绍,这里只简单列举一些,注意:实际使用中要把【】换成[])
1.【php】这里写你的代码【/php】
2.【css autolinks="false" classname="myclass" collapse="false" firstline="1" gutter="true" highlight="1-3,6,9" htmlscript="false" light="false" padlinenumbers="false" smarttabs="true" tabsize="4" toolbar="true" title="example-filename.php"】这里写你的代码【/css】
3.【code lang="js"】这里写你的代码【/code】
4.【sourcecode language="plain"】这里写你的代码【/sourcecode】
提示:
1.要想实现前面演示中第五行和第十五行背景高亮显示的效果,只需要在开始标签中加入highlight=”5,15“即可,也可以使连续的行背景高亮,如highlight=”5-10,15″,即第五行到第十行和第十五行的背景都高亮显示。
2.要想修改高亮行的背景色,必须修改插件自带的css,在线操作方式是:插件-编辑-选择SyntaxHighlighter-选择syntaxhighlighter/syntaxhighlighter2/styles/shThemeDefault.css-找到
| 1 | .syntaxhighlighter .line.highlighted.alt1, |
| 2 | .syntaxhighlighter .line.highlighted.alt2 |
| 3 | { |
| 4 | background-color: #e0e0e0 !important; |
| 5 | } |
将其修改为
| 1 | .syntaxhighlighter .line.highlighted.alt1, |
| 2 | .syntaxhighlighter .line.highlighted.alt2 |
| 3 | { |
| 4 | background-color: #6CE26C !important; |
| 5 | } |
3.要想实现圆角和阴影效果,只需要将以下代码添加到主题的style.css文件里面:
| 1 | .syntaxhighlighter{ |
| 2 | padding: 10px 0 !important; |
| 3 | box-shadow: 1px 1px 3px #ccc; |
| 4 | -webkit-box-shadow: 1px 1px 3px #ccc; |
| 5 | -moz-box-shadow: 1px 1px 3px #ccc; |
| 6 | border-radius: 5px; |
| 7 | -webkit-border-radius: 5px; |
| 8 | -moz-border-radius: 5px; |
| 9 | } |
4.SyntaxHighlighter Evolved目前版本是3.13,此版本不支持工具栏,要想显示右上角的工具栏,必须在第一项设置里选择2.x的版本。
文章评论